
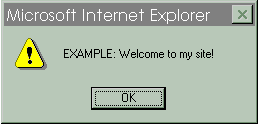
<SCRIPT language="JavaScript">alert("TEXT")
</SCRIPT>
|
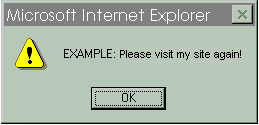
Leaving Pop-Up

<BODY onUnload="alert('TEXT HERE');">
Enter & Leaving Pop-Up
<BODY onLoad="alert('ENTER TEXT');"
onUnload="alert('LEAVING TEXT');">
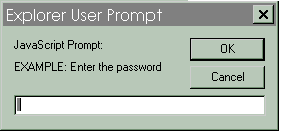
Name-Asking Pop-Up

Welcome to my site,
<script language="VBScript"><!--
Dim Name
Name=InputBox("Whats your name?")
document.write Name
--></script>
Blocking Right Click, View Source

<script language="JavaScript"><!--
function click(){if (event.button==2){alert('dont copy')}}document.onmousedown=click// -->
</script>
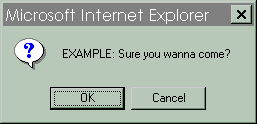
Pop-Up W/Cancel Option

<SCRIPT language="JavaScript">
confirm("TEXT HERE")</SCRIPT>
No Right Click Warning
(This simply warns the visitor the first time when they right click, and then doesn't stop the next time they right click!)|
| |
|---|
| |
|---|
| |
|---|
| |
|---|
| |
|---|
| |
|---|
|